Read or Blindly Follow Affordances?
By Gerd Waloszek
Introduction
At times, I am a little bit annoyed when visitors of our Websites do not seem to read the pages carefully and complain that they could not find what they were looking for. And of course, I have found over and over that users of computer applications do not read what's written on the screen. This is especially true for error messages. Now, however, I have to admit that I have to count myself among the people who do not read what's displayed on the screen. It's unbelievable but true. Here is my story.
The Story
Recently, I switched to a new Internet provider and had received my new access data per mail, that is, a user name plus the so-called "realm" and a password. Whenever I want to access the service area on the provider's Website, I had to enter this data on the login screen. I tried that but did not succeed. I even tried some variations as to the capitalization but without success. "OK," I said to myself, "It may take a couple of days until they recognize my data. I'll try again tomorrow." I repeated that for a couple of days, each time without success, until it became evident to me that I made some fundamental mistake. But what was it?
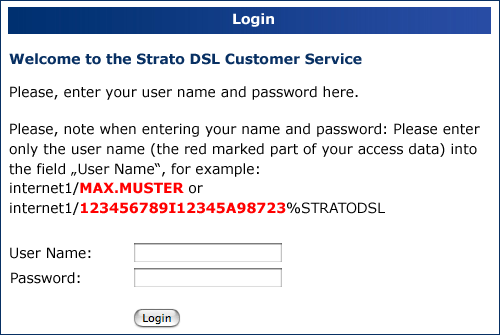
Finally, I discovered my problem but before I disclose it to you, have a look at the login screen below (it's a translation of the original screen, which is in German):

Figure 1: Login screen
What would you enter if your name is "MAX.MUSTER" and your password is "password"?
In the end, the solution was easy to find because it is given in the on-screen instructions. The problem was that I had never bothered to read them. Which leads me directly to the notion of "affordances." This concept was introduced by J. J. Gibson, and Don Norman picked it up and discussed it in detail. Nowadays, it has become a frequent habit of designers to say that they "put affordances into the interfaces" or that certain screen elements "afford something" from the user. Simply put, as much as a door handle "affords" to be pressed down, a pushbutton in the interface "affords" to be clicked. The latter example feels, however, not as natural as the first one and requires some "computer socialization."
So, what stimulated me to enter the wrong combination of data again and again? It was the examples in which the user name was displayed together with the realm "internet1." This made me so confident that I never considered reading the instructions. Moreover, I had to enter the data exactly that way in the computer's control panels. The fact that the name is displayed in bold and red just "informed" me that user names are different, while the realm is always the same. As mentioned previously, I tried many variations and combinations of the user data before I even considered discarding the realm. OK, after having read the instructions, I did just that and was finally able to access the service area.
Somehow, this experience gnawed on my pride. Therefore, I showed the login window to two other people and asked them, how they would enter the user data. The first person was may wife who does mainly e-mail on her computer. The second one was my Website colleague, who is definitely computer-literate. And who succeeded? My wife of course, because she read the instructions, while my colleague did not and fell into the same trap as I did. To sum up, computer-literate people often do not read screen texts and are directed by subtle, intuitive cues, the so-called affordances.
The Moral
What is t he moral of this DAU story? If designers use affordances they should make sure to do it right. Users are after all only humans beings...
Update: More Errors...
Cannot Log In
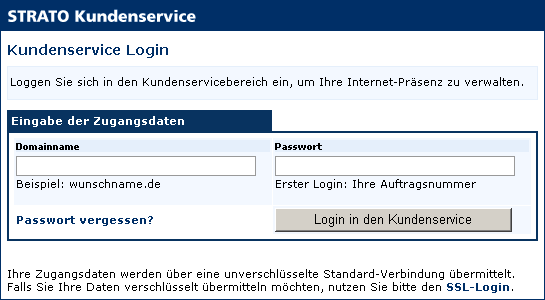
My Internet provider's Website remains a challenge for me. Recently, I tried to login to the custmers' service area for Websites – but without success. Look at the respective login screen below. It's in German but you should get the point:

Figure 2 : Login screen
The problem was with entering the domain name. I just read "Domain name" ("Domainname" in German) and entered my domain as "www.XXXX.de" – without bothering to read the example. So, it's more or less the same behavior as in the main story above. It took me several attempts until I read the example and realized that I had to leave out the "www."
Suggestive Word Order
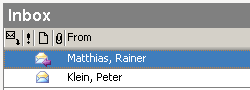
This example is somewhat different from the first two but also demonstrates the effect of what we find on the screen (or believe to find). Guess, how I typically address the selected person, when I send him an e-mail. You got it – I call him Matthias. And each time I did so he kindly reminded me that his first name is Rainer... For the non-German speaking people: both names can be first names in German.

Figure 3: Ambiguous name
Moral II
Both login stories suggest that designers want to help users by requiring them to enter characters and providing even examples. But the stupid users are, or at least, one stupid user is ungrateful and rejects this support... All three incidents suggest that users only briely glimpse at the screen, try to make sense out of the few words they've grabbed, and then hasten to type.
Originally Published: 11/10/2005 - Last Revision: 01/31/2009
Gerd Waloszek |
made by |