UI Design Blinks 2012 – Overview
By Gerd Waloszek
 Welcome
to this column of brief, blog-like articles about various UI design topics – inspired
by my daily work, conference visits, books, or just everyday life experiences.
Welcome
to this column of brief, blog-like articles about various UI design topics – inspired
by my daily work, conference visits, books, or just everyday life experiences.
As in a blog roll, the articles are listed in reverse chronological order.
See also the overviews of UI Design Blinks from the years 2010, 2011, and 2013.
2012 Blog Roll
December 12, 2012: Meeting the Drum Again...
 This
October, I revived an old design proposal of mine, and yesterday I inadvertently
came across the implementation of something similar. "Am I too backwards-oriented,
or was I sometimes ahead of my time?" I asked myself. Anyway, after
having recovered from my surprise, I decided to write a UI Design Blink
about my new discovery.
This
October, I revived an old design proposal of mine, and yesterday I inadvertently
came across the implementation of something similar. "Am I too backwards-oriented,
or was I sometimes ahead of my time?" I asked myself. Anyway, after
having recovered from my surprise, I decided to write a UI Design Blink
about my new discovery.
December 5, 2012: A Few Books and Links for Familiarizing Oneself with Mobile
![]() Recently,
I reviewed Rachel Hinman's book, The Mobile Frontier, and in the
course of the review,
I came across a couple of books and links that, in my opinion, might help
you too get a foothold in the new and exciting realm of mobile design.
The topics covered comprise getting ready for mobile, responsive (Web)
design, HTML5, and CCS3. All the books that I present here are recent e-book
purchases. I have read, at least partially, all of them – for most
of them I am still in the reading process. A colleague suggested some of
the books to me. Most of the links that I provide here I have come across
while preparing articles. All in all, I hope that my small collection of
reading suggestions is helpful for you. ...
Recently,
I reviewed Rachel Hinman's book, The Mobile Frontier, and in the
course of the review,
I came across a couple of books and links that, in my opinion, might help
you too get a foothold in the new and exciting realm of mobile design.
The topics covered comprise getting ready for mobile, responsive (Web)
design, HTML5, and CCS3. All the books that I present here are recent e-book
purchases. I have read, at least partially, all of them – for most
of them I am still in the reading process. A colleague suggested some of
the books to me. Most of the links that I provide here I have come across
while preparing articles. All in all, I hope that my small collection of
reading suggestions is helpful for you. ...
November 28, 2012: Reviewing an E-book – Another Experience Report
 My
recent review of
Rachel Hinman's book, The Mobile Frontier, was my third review of
an e-book. It was also the first one for which I used a tablet computer – an
iPad – for reading and annotation. However, I wrote the review itself
on different laptop computers. In the following, I would like to share
some of my experiences in this endeavor. ...
My
recent review of
Rachel Hinman's book, The Mobile Frontier, was my third review of
an e-book. It was also the first one for which I used a tablet computer – an
iPad – for reading and annotation. However, I wrote the review itself
on different laptop computers. In the following, I would like to share
some of my experiences in this endeavor. ...
November 8, 2012: From GUIs to NUIs – The Torch Relay of "Direct" and "Intuitive" UIs
 I
have been working with computers for decades, having started out preparing
punch tapes and cards for input and taking home heaps of computer paper
in the early 1970s. As the era of micro and personal computers dawned,
I bought my first computers and was happy to finally have them on my desk
for my own use. These computers already featured a keyboard and a screen
and allowed me to handle them interactively through a command line interface
(CLI). In the mid-80s, I eventually and somewhat reluctantly acquired my
first computer with a graphical user interface (GUI), a demonstration model
of the Apple Macintosh 128k. Over the years, my relatives, friends, and
colleagues – actually, the whole world – joined me and other
forerunners in buying computers with GUIs. Why did we all buy computers
with GUIs? ...
I
have been working with computers for decades, having started out preparing
punch tapes and cards for input and taking home heaps of computer paper
in the early 1970s. As the era of micro and personal computers dawned,
I bought my first computers and was happy to finally have them on my desk
for my own use. These computers already featured a keyboard and a screen
and allowed me to handle them interactively through a command line interface
(CLI). In the mid-80s, I eventually and somewhat reluctantly acquired my
first computer with a graphical user interface (GUI), a demonstration model
of the Apple Macintosh 128k. Over the years, my relatives, friends, and
colleagues – actually, the whole world – joined me and other
forerunners in buying computers with GUIs. Why did we all buy computers
with GUIs? ...
October 16, 2012: Fitting a Device to Usage Habits – A Usability Lesson
 My
wife usually keeps a diary when we are on vacation. On our hiking tours,
she now and then takes notes in it for later use. Because this is cumbersome
and holds us up, years ago we experimented with a voice recorder. But we
found it too awkward to handle for regular use. This year, we decided to
buy a new one with better handling that also allows us to download the
sound files to a computer. Regrettably, you cannot download files to the
iPad, which I wanted to take with me to store photos. So we had to live
with the limitation that the audio recorder cannot hold more than 199 audio
files, regardless of how much memory they use. This UI Design Blink tells
the story of how we got along with the device, its options, and its limitations.
...
My
wife usually keeps a diary when we are on vacation. On our hiking tours,
she now and then takes notes in it for later use. Because this is cumbersome
and holds us up, years ago we experimented with a voice recorder. But we
found it too awkward to handle for regular use. This year, we decided to
buy a new one with better handling that also allows us to download the
sound files to a computer. Regrettably, you cannot download files to the
iPad, which I wanted to take with me to store photos. So we had to live
with the limitation that the audio recorder cannot hold more than 199 audio
files, regardless of how much memory they use. This UI Design Blink tells
the story of how we got along with the device, its options, and its limitations.
...
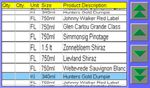
October 12, 2012: Designing for Beginners and Experts – Reviving an Old Design Proposal
 IIn
a previous UI Design Blink, I pointed to the design practice of arranging
figures and explanatory text closely together, and justified it with the
contiguity effect described by the cognitive load theory. However, the
same theory's redundancy effect implies that this practice can be detrimental
for users for whom a figure is self-explanatory. Therefore, I asked the
obvious questions: "How can designers know in advance if their users
are experts, casual users, ore mere beginners? And if designers do not
know their audience, how can they address this dilemma?" In this UI
Design Blink, I primarily focus on the second question and revive an – admittedly,
old – design proposal.
IIn
a previous UI Design Blink, I pointed to the design practice of arranging
figures and explanatory text closely together, and justified it with the
contiguity effect described by the cognitive load theory. However, the
same theory's redundancy effect implies that this practice can be detrimental
for users for whom a figure is self-explanatory. Therefore, I asked the
obvious questions: "How can designers know in advance if their users
are experts, casual users, ore mere beginners? And if designers do not
know their audience, how can they address this dilemma?" In this UI
Design Blink, I primarily focus on the second question and revive an – admittedly,
old – design proposal.
October 10, 2012: Sushi Rolls and the Effects of Contiguity and Redundancy
 In
this UI Design Blink, I present a design principle that is based on a psychological
effect – I will disclose its name below – and typically adhered
to by designers. Sometimes, it is violated, though, because of, for example,
what I once called "careless design." At the end of this blink,
however, I will show that there are even cases, where designers should violate
it because of another psychological effect. ...
In
this UI Design Blink, I present a design principle that is based on a psychological
effect – I will disclose its name below – and typically adhered
to by designers. Sometimes, it is violated, though, because of, for example,
what I once called "careless design." At the end of this blink,
however, I will show that there are even cases, where designers should violate
it because of another psychological effect. ...
September 14, 2012: Let the Graph Tell Us the Answer
![]() This
morning, a colleague of mine told me about Jeff Sauro's blog and provided
me with a link to it. I soon learned that some other colleagues from our
user research team also know Sauro and his blog articles on methodological
topics. Therefore, I decided to add him to our people list and his blog
to our list of design columns. ...
This
morning, a colleague of mine told me about Jeff Sauro's blog and provided
me with a link to it. I soon learned that some other colleagues from our
user research team also know Sauro and his blog articles on methodological
topics. Therefore, I decided to add him to our people list and his blog
to our list of design columns. ...
September 12, 2012: Completing My Designing the User Interface Collection – at Least for the Time Being
![]() Yesterday,
the postman finally delivered the first edition of Ben Shneiderman's classic
textbook Designing the User Interface. This completed my Designing
the User Interface collection – at least for the time being.
I had ordered a used copy of the first edition from a book store, hoping
that it would be the correct version. ...
Yesterday,
the postman finally delivered the first edition of Ben Shneiderman's classic
textbook Designing the User Interface. This completed my Designing
the User Interface collection – at least for the time being.
I had ordered a used copy of the first edition from a book store, hoping
that it would be the correct version. ...
September 1, 2012: Design Thinking, Interaction Design, and UI Design
![]() When
writing an article about Design Thinking, I hit on the question of how
Design Thinking differs from other design disciplines, such as interaction
design and my own domain, UI design. I offer my thoughts and observations
along this question in this UI Design Blink.
When
writing an article about Design Thinking, I hit on the question of how
Design Thinking differs from other design disciplines, such as interaction
design and my own domain, UI design. I offer my thoughts and observations
along this question in this UI Design Blink.
August 16, 2012: Rounding Off My Designing the User Interface Collection
 In
my review of
the fifth edition of Ben Sheiderman's classic textbook, Designing the
User Interface, I wrote:
In
my review of
the fifth edition of Ben Sheiderman's classic textbook, Designing the
User Interface, I wrote:
Three editions of the book are lying in front of me as I write this review (I hope to acquire the first and second editions one day). They demonstrate that this book is not only a standard in itself but also an interesting resource for investigations into the history and changing orientation of the user interface design field and community. However, such an investigation would require access to all five editions, because the changes between editions are subtle and each edition has been updated to accommodate the current UI design topics and trends.
Yesterday, I became one step closer to fulfilling my hope of acquiring all five editions of the textbook: The postman delivered the second edition. ...
August 15, 2012: Users Don't Have Goals and Don't Do Tasks – Do They?
 At
the Interaction 2012 conference in Dublin, Ireland, I attended two presentations
that both questioned the traditional HCI notion that users – of software
and devices – have goals and do tasks. I assume that both authors
positioned their presentations as "mild provocations" toward
the design audience. Actually, I did not feel provoked by the presentations,
but somewhat confused. In this UI Design Blink, I will explain why and
also propose a "way out" of the confusion. ...
At
the Interaction 2012 conference in Dublin, Ireland, I attended two presentations
that both questioned the traditional HCI notion that users – of software
and devices – have goals and do tasks. I assume that both authors
positioned their presentations as "mild provocations" toward
the design audience. Actually, I did not feel provoked by the presentations,
but somewhat confused. In this UI Design Blink, I will explain why and
also propose a "way out" of the confusion. ...
August 8, 2012: Now I Know What "Cloud" Means
 This
blink continues my reports on my experiences in the new mobile world. My
experiences have also introduced me to a "world" that I have
avoided up to now: The cloud and its specific incarnation, Apple's iCloud.
...
This
blink continues my reports on my experiences in the new mobile world. My
experiences have also introduced me to a "world" that I have
avoided up to now: The cloud and its specific incarnation, Apple's iCloud.
...
July 20, 2012: Bridging the Gap Revisited – Are UI Patterns Removing the Mystery from Design?
 During
the Enjoy initiative at SAP (around 1999), I gave the Bridging the Gap presentation
at the Enjoy forum. I did this in the hopes of helping designers and developers
bridge the gap between specification and design, or, as I called it then,
analysis and implementation. This "bridging" step has always
seemed miraculous or mysterious to me, and I wanted to "demystify" (a
hip word among designers at the moment) it at least a little. At that time,
we collaborated with Cooper Interaction Design (today simply called Cooper),
and we took the opportunity to ask them about the bridging "magic
step". They more or less confirmed that some magic is indeed involved,
and thus did not shed much light on the issue. ...
During
the Enjoy initiative at SAP (around 1999), I gave the Bridging the Gap presentation
at the Enjoy forum. I did this in the hopes of helping designers and developers
bridge the gap between specification and design, or, as I called it then,
analysis and implementation. This "bridging" step has always
seemed miraculous or mysterious to me, and I wanted to "demystify" (a
hip word among designers at the moment) it at least a little. At that time,
we collaborated with Cooper Interaction Design (today simply called Cooper),
and we took the opportunity to ask them about the bridging "magic
step". They more or less confirmed that some magic is indeed involved,
and thus did not shed much light on the issue. ...
July 3, 2012: Retrospect after Five Weeks of Owning an iPad
 After
five weeks of owning an Apple iPad, I think the time has come to give a
first account of how I have used my new mobile device. As I already mentioned
in a previous Design Blink, First
Encounters with Gestures – Viewing Photos, one driving force
behind buying an iPad was my need to store large numbers of photos during
vacations. I therefore spent the very first days of my life with an iPad
finding out how to store photos on the device and, even more importantly,
how to retrieve and store them on my laptop computer. So I began my iPad
encounter by using it as a "media device" and I have to admit
that this hasn't changed much since. ...
After
five weeks of owning an Apple iPad, I think the time has come to give a
first account of how I have used my new mobile device. As I already mentioned
in a previous Design Blink, First
Encounters with Gestures – Viewing Photos, one driving force
behind buying an iPad was my need to store large numbers of photos during
vacations. I therefore spent the very first days of my life with an iPad
finding out how to store photos on the device and, even more importantly,
how to retrieve and store them on my laptop computer. So I began my iPad
encounter by using it as a "media device" and I have to admit
that this hasn't changed much since. ...
May 31, 2012: First Encounters with Gestures – Viewing Photos
 In
this UI Design Blink, I will report on my first experiences with my new
iPad3. Not surprisingly, they deal with gestures – and also, not
too surprisingly either, with viewing photos on it. One of my primary reasons
for buying an iPad was to store and view photos on it during our vacations – and
we take lots of photos. ...
In
this UI Design Blink, I will report on my first experiences with my new
iPad3. Not surprisingly, they deal with gestures – and also, not
too surprisingly either, with viewing photos on it. One of my primary reasons
for buying an iPad was to store and view photos on it during our vacations – and
we take lots of photos. ...
May 30, 2012: Finally Adopting "Mobile" – The End of a Long-Term Refusal
 Finally,
it got me, or better, I got it, namely the iPad3. For a long time, I had
refused to use any smart phones and tablet computers and to engage in gesture-based,
mobile computing. Since the last weekend, however, my abstinence is over:
I jumped on the bandwagon of mobile computing, which also brought me closer
to social and cloud computing. Many people did not understand why I did
not participate in the recent developments of mobile and social computing
after so many years of "spearheading" computing trends. Now they
can calm down again, I am – nearly – up-to-date again. ...
Finally,
it got me, or better, I got it, namely the iPad3. For a long time, I had
refused to use any smart phones and tablet computers and to engage in gesture-based,
mobile computing. Since the last weekend, however, my abstinence is over:
I jumped on the bandwagon of mobile computing, which also brought me closer
to social and cloud computing. Many people did not understand why I did
not participate in the recent developments of mobile and social computing
after so many years of "spearheading" computing trends. Now they
can calm down again, I am – nearly – up-to-date again. ...
April 18, 2012: Wearable Computing
 At
the recent "Interaction 2012" conference in Dublin, Ireland,
I attended a keynote by Amber Case. Case calls herself a "cyborg anthropologist" (and
user experience designer) and started her keynote with a definition of
cyborgs. The Wikipedia definition
of cyborgs is perhaps a little easier to understand: "A cyborg,
short for cybernetic organism, is a being with both biological and artificial (e.g.
electronic, mechanical or robotic) parts. Case presented Steve Mann (from
MIT) as a prototypical example of a cyborg. In 1981, he began wearing computers
on his body to augment reality through a view-piece, called a "wearcam",
strapped around his left eye. According to Case, this may have been one
of the first examples of an extension to our mental selves. ...
At
the recent "Interaction 2012" conference in Dublin, Ireland,
I attended a keynote by Amber Case. Case calls herself a "cyborg anthropologist" (and
user experience designer) and started her keynote with a definition of
cyborgs. The Wikipedia definition
of cyborgs is perhaps a little easier to understand: "A cyborg,
short for cybernetic organism, is a being with both biological and artificial (e.g.
electronic, mechanical or robotic) parts. Case presented Steve Mann (from
MIT) as a prototypical example of a cyborg. In 1981, he began wearing computers
on his body to augment reality through a view-piece, called a "wearcam",
strapped around his left eye. According to Case, this may have been one
of the first examples of an extension to our mental selves. ...
March 27, 2012: Visual Aesthetics
 When
I was a student, a fellow student of architecture told me that he attended
a lecture about "numeric aesthetics". I was surprised that such
a topic existed at all and asked him to provide me with the lecture notes.
When I looked at the notes, I was surprised again to encounter stuff that
was familiar to me as a physics student: Numeric aesthetics has a lot in
common with thermodynamics, and as I found out later, also with information
theory (which made perfect sense to me). In my simple words, this approach
was measuring order and disorder in visual scenes. This reminds me of my
own behavior when placing objects on tables and shelves: I cannot stand
when they lie around in an irregular, "chaotic" fashion. ...
When
I was a student, a fellow student of architecture told me that he attended
a lecture about "numeric aesthetics". I was surprised that such
a topic existed at all and asked him to provide me with the lecture notes.
When I looked at the notes, I was surprised again to encounter stuff that
was familiar to me as a physics student: Numeric aesthetics has a lot in
common with thermodynamics, and as I found out later, also with information
theory (which made perfect sense to me). In my simple words, this approach
was measuring order and disorder in visual scenes. This reminds me of my
own behavior when placing objects on tables and shelves: I cannot stand
when they lie around in an irregular, "chaotic" fashion. ...
March 13, 2012: Context-Aware Computing and Activity Theory
 Last
Friday, Mads Soegaard from interaction-design.org notified me that there is another
sneak preview on the HCI
encyclopedia available for SAP Design Guild readers, namely Victor
Kaptelinin's chapter on Activity Theory. Shortly thereafter, Mads
announced another one, namely Albrecht Schmidt's chapter on Context-Aware
Computing, and we agreed to feature the two previews in one combined
UI Design Blink that would be published at the beginning of the following
week. This implied, however, that I had to write the article on the weekend
and that I had to tell my wife and my friends I would be busy that weekend
writing it. And then I started trembling: If they would ask me what the
article and the HCI encyclopedia chapters are about, how would I explain
it to them? My solution was to write this article as an attempt to answer
their potential questions. ...
Last
Friday, Mads Soegaard from interaction-design.org notified me that there is another
sneak preview on the HCI
encyclopedia available for SAP Design Guild readers, namely Victor
Kaptelinin's chapter on Activity Theory. Shortly thereafter, Mads
announced another one, namely Albrecht Schmidt's chapter on Context-Aware
Computing, and we agreed to feature the two previews in one combined
UI Design Blink that would be published at the beginning of the following
week. This implied, however, that I had to write the article on the weekend
and that I had to tell my wife and my friends I would be busy that weekend
writing it. And then I started trembling: If they would ask me what the
article and the HCI encyclopedia chapters are about, how would I explain
it to them? My solution was to write this article as an attempt to answer
their potential questions. ...
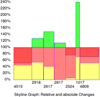
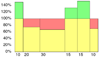
March 1, 2012: More Experiments with Skyline Graphs
 My
previous UI Design Blink about skyline graphs inspired a response and also
a question from a reader. He sent me a 3D column chart and asked me my
opinion about it. Because the graph contained the values for the columns,
I was able to recreate the graph in Excel so that we are not confined
to the original chart and its specific characteristics for the discussion
here. ...
My
previous UI Design Blink about skyline graphs inspired a response and also
a question from a reader. He sent me a 3D column chart and asked me my
opinion about it. Because the graph contained the values for the columns,
I was able to recreate the graph in Excel so that we are not confined
to the original chart and its specific characteristics for the discussion
here. ...
February 21, 2012: Skyline Graphs – New Insights on the Horizon...
 Sorry
for the obvious title of this UI Design Blink, which was inspired by a
paper presentation that I missed, entitled "Telling the Data Comparison
Story Using A Skyline Graph (Instead of Two Pies)". Bill Caemmerer gave
the presentation at the Interaction 2012 conference in Dublin in early
February this year and introduced it with: "Just like every picture, every
graph tells a story, or it should. Frequently the story we want to tell
is a comparison to the past or to our plans, a 'what happened' story." ...
Sorry
for the obvious title of this UI Design Blink, which was inspired by a
paper presentation that I missed, entitled "Telling the Data Comparison
Story Using A Skyline Graph (Instead of Two Pies)". Bill Caemmerer gave
the presentation at the Interaction 2012 conference in Dublin in early
February this year and introduced it with: "Just like every picture, every
graph tells a story, or it should. Frequently the story we want to tell
is a comparison to the past or to our plans, a 'what happened' story." ...
February 15, 2012: Disruptive Innovation
It's only February, yet Mads Soegaard, editor of the HCI encyclopedia, has already announced the second sneak preview into interaction-design.org for this year (and the fifth altogether). Mads writes: "We've hit a major milestone with our free educational materials: Our newest chapter is written by NY Times bestseller and Harvard professor Clayton Christensen." While he forgot to mention that the new chapter is entitled "Disruptive Innovation", he did not forget to send us the link to the sneak preview. ...
January 11, 2012: Affective Computing
![]() It
looks as if the new year 2012 will start the same way as 2011 ended – with
new additions to the HCI
encyclopedia at interaction-design.org. Having returned from the holiday
season, I found already a fresh e-mail in my inbox, in which Mads Soegaard,
editor of the HCI encyclopedia, announced that they are preparing the publication
of a new chapter, entitled "Affective Computing". And once again,
they offer SAP Design Guild readers a sneak preview into the new chapter,
which took Kristina Höök from Stockholm University, Sweden, 18
months to write. ...
It
looks as if the new year 2012 will start the same way as 2011 ended – with
new additions to the HCI
encyclopedia at interaction-design.org. Having returned from the holiday
season, I found already a fresh e-mail in my inbox, in which Mads Soegaard,
editor of the HCI encyclopedia, announced that they are preparing the publication
of a new chapter, entitled "Affective Computing". And once again,
they offer SAP Design Guild readers a sneak preview into the new chapter,
which took Kristina Höök from Stockholm University, Sweden, 18
months to write. ...
Last Revision: 03/16/2014
Gerd Waloszek |
made by |