Fighting the Rectangle
By Gerd Waloszek
To overview of UI Design Thoughts
When you look at natural objects, you will rarely find a true rectangle or even square. Apart from some crystals or algae, shapes of natural objects, be they inanimate or living, do rarely resemble simple geometrical shapes (there are some exceptions, though, see figure 1). Even the so-called "checkerboard" butterfly (figure 2) does not really show a checkerboard pattern...
 |
 |
|
| Figure 1: Culcita novaguinea: Nearly a perfect pentagon! Nevertheless an unusual specimen, more flattened than usual |
Figure 2: A "checkerboard" butterfly |
Some natural objects exhibit fractal characteristics (see the romanesco cauliflower in figure 3, or think of coastlines or clouds), others are built according to some sort of symmetry, such as radial symmetry (for example, starfishes and sea urchins) or mirror symmetry (most animals, see figure 4). You will probably find plentiful examples of symmetrical natural objects for yourself.
 |
 |
|
| Figure 3: A romanesco cauliflower exhibits fractal
structures (photo: GW) |
Figure 4: Most higher animals, including cats, exhibit
mirror symmetry (photo: GW) |
If you look out of the window and find rectangular objects, these are for sure man-made. That is, they are technical, not natural objects. This includes most of the windows that your are looking through... Not surprisingly, computers are no exception. Not only are most computers squeezed into rectangular boxes, so is the information that they display in order to communicate with humans: Computer screens are rectangular, screen windows, too, and what's inside the windows to a large degree as well.
Books, newspapers, magazines, and other reading material are also rectangular because they are created by technical processes. For ages, humans write in lines – at the beginning in one line , later in rows one below the other or in columns next each other (see figure 5). Rarely, letters run in spirals (see figure 6) or follow irregular shapes.
 |
 |
|
| Figure 5: Cuneiform writing | Figure 6: Trajan's column shows pictures, not text – but it demonstrates the principle of a text spiral... |
Why do we love straight lines and rectangles? It's not because our visual field would be rectangular. It looks more like a wide oval (see figure 7) – more or less we do not even notice where it ends. I guess it is because mankind's technological progress achieved something that we are proud of, while nature implemented it rarely: straight lines and right angles.

Figure 7: Human visual field
Therefore, it is probably of no surprise that computer screens are rectangular, even though it took decades to create "real" flat screens. While screens were small in the beginning, they are becoming larger and larger now. And here, the characteristics of our visual field come in again: Whereas small screens are clearly recognized as rectangles, this is not so much true for large screens. The screen borders may already lie in the periphery of our visual field and tend to look fuzzy. We may even need to move our head in order to oversee the whole screen – which I found to be strenuous.
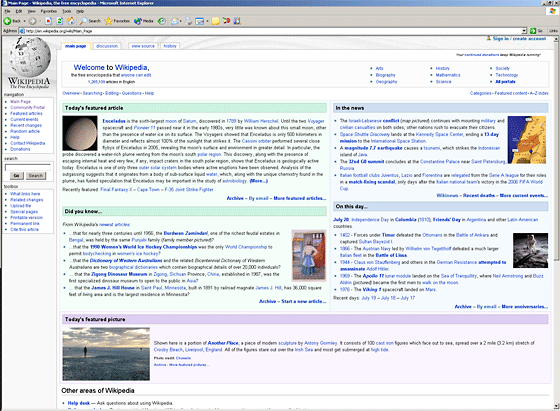
With respect to software applications and the Web, I got the impression that there is a trend towards even more rectangles. Many applications and Web pages enclose their content into hierarchies of nested, non-overlapping boxes. Adobe Dreamweaver and Photoshop are examples of this tendency. On the Web, the number of on-screen boxes is growing, too, particularly thanks to the increasing use of commercial and Open Source content management systems (CMS) and other off-the-shelf systems, such as discussion boards, guest books, blogs, and Wikis (or social software, to use a buzz word...). Please, cast a quick glance at the screenshot of the Wikepedia Website below (figure 8) to see what I mean. Borders and background colors are used to make the boxes even more prominent.

Figure 8 : Wikipedia Website based on standard Wiki software (MediaWiki) features rectangles abound
Attacking the Rectangle
How can we make the global and local rectangles on our screens disappear – at least – a little? I found a few options, but I must confess that I do not use them often – perhaps because they are not standardized.
Fullscreen View
Enlarging the workspace is one option, that is, moving the main window's rectangular borders more to the visual periphery and thus making them less prominent. But you can also enlarge the workspace without moving borders. You can:
- Hide all panels (e.g. press F4 in Dreamweaver or Tab in Photoshop (not in Photoshop Elements because Adobe seems to believe that consumer users would not use it)
- Use a "nearly" fullscreen view (e.g. press F11 in many Web browsers)
- Use a "real" fullscreen view (e.g. Microsoft Reader and Adobe Acrobat Reader (Ctrl-L) offer one)
None of these options lets the screen rectangle itself disappear completely but they reduce at least the number of rectangles on the screen or move their boundaries more to the periphery. Of course, text still goes in rows, and "internal" rectangles also remain unchanged. But at least this is more than nothing....
What is needed is a standardized key for switching between fullscreen and normal view – as you see above, there seems to be no universal key for this action...
Reduction of Visible Controls
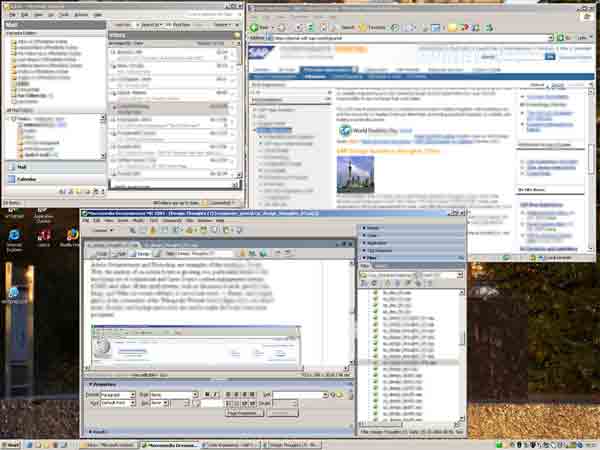
On the desktop and in windows there are masses of small, rectangular controls – I never had the patience to count them all (see figure 9 for an example) – with icons, without icons, with text, without text, ... From time to time, we need some of them to control our task, switch to a subtask, move on with another task, or jump to something completely different (e.g. to a computer game or ebay). But we do not need them on the screen permanently. However, there is no quick mechanism to hide them and show them only when they are needed – these actions should also go unconsciously.
Figure 9: Who would like to volunteer in counting the rectangles (and nearly rectangles) on this screen? (Click image for larger screen)
Once again, we need a standardized key for this action (advocates of consistency might argue that such a feature clashes with consistency, but I want it. Period).
Blurred Edges
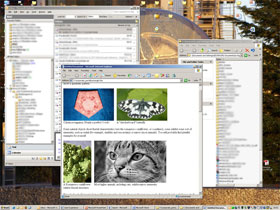
At least for large screens, we might want to mimic our vision and blur the edges of the screen. We might also want to make the edges darker or lighter. Long ago, I experimented a little bit with this idea, and as far as I remember, darkening the edges did not work because this drew my attention to the edges instead of the content. Below, I show a screen example demonstrating this feature with different fading styles (figure 10):
 |
 |
|
 |
 |
Figure 10 : The original screen (top left) and three "fading" variants – I prefer the white version (bottom left) (click images for larger versions) *
Perhaps an automatic "focus shift" would be nice, which registers the movements of our head and blurs the screen accordingly. My MacBook has a small camera that could capture the required data.
* Some readers may have noticed that the screen shows an older version of this article with different images.
Final Words...
Of course, these are no super-duper proposals – perhaps, they are a beginning that stimulates some people to actively pursue this topic (or are there already some people working on it?).
Originally Published: 01/26/2007 - Last Revision: 01/31/2009
Gerd Waloszek |
made by |